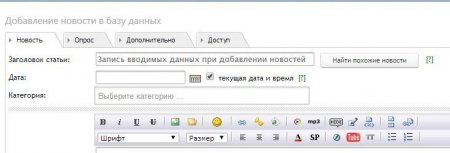
Запись вводимых данных при добавлении новостей
- Описание
- Установка
- Загрузки
Представляем вам хак запись вводимых данных при добавлении новостей для dle 9.x после установке которого он сможет помочь вам сохранить введенные данные, если при добавлении новости у вас случайно отключат электричество или случайно закроете окно браузера или саму форму добавления новости в админке, можете еще посмотреть наши хаки для dle возможно там есть для вашего проекта интересное и то что вы искали ранее.
Установка:
1. Открыть engine/inc/addnews.php и найти:
echo "<form method=post name=\"addnews\" id=\"addnews\" onsubmit=\"if(checkxf()=='fail') return false;\" action=\"$PHP_SELF\">";
Добавить выше:
echo '<script type="text/jаvascript">
$(document).ready(function() {
var olddatathisform = JSON.parse(localStorage.getItem(\'addnews_form\')); //получаем данные записи
if(olddatathisform){
$("#data_get,#data_del").show();
}
$(\'#data_del\').click(function() {
localStorage.removeItem(\'addnews_form\');
$("#data_get,#data_del").hide();
});
$(\'#data_get\').click(function() {
$.each(olddatathisform, function(i, val) {
document.addnews.elements[\'\'+val.name+\'\'].value = \'\'+val.value+\'\';
});
});
$(\'#data_recording\').click(function() {
setInterval(data_recording, 1000);
});
});
function data_recording(){
localStorage.removeItem(\'addnews_form\');
var info = $(\'#addnews\').serializeArray();
localStorage.setItem(\'addnews_form\',JSON.stringify(info));
$(\'#data_recording\').html("Идет запись...");
}
</script>';Найти далее:
{$lang['addnews_news']}Добавить после:
<b><a href="jаvascript:void();" style="float:right;padding-right:10px;" id="data_recording">Начать запись</a></b>
<a href="jаvascript:void();" style="float:right;padding-right:10px;display:none;" id="data_get">Получить данные</a>
<a href="jаvascript:void();" style="float:right;padding-right:10px;display:none;" id="data_del">Удалить запись</a>2. Если вы хотите, что бы и пользователи могли использовать данный хак, то открываем файл addnews.tpl шаблона и вставляем:
<script type="text/jаvascript">
$(document).ready(function() {
var olddatathisform = JSON.parse(localStorage.getItem('addnews_form')); //получаем данные записи
if(olddatathisform){
$("#data_get,#data_del").show();
}
$('#data_del').click(function() {
localStorage.removeItem('addnews_form');
$("#data_get,#data_del").hide();
});
$('#data_get').click(function() {
$.each(olddatathisform, function(i, val) {
document.entryform.elements[''+val.name+''].value = ''+val.value+'';
});
});
$('#data_recording').click(function() {
setInterval(data_recording, 1000);
});
});
function data_recording(){
localStorage.removeItem('addnews_form');
var info = $('#entryform').serializeArray();
localStorage.setItem('addnews_form',JSON.stringify(info));
$('#data_recording').html("Идет запись...");
}
</script>
<b><a href="jаvascript:void();" style="float:right;padding-right:10px;" id="data_recording">Начать запись</a></b>
<a href="jаvascript:void();" style="float:right;padding-right:10px;display:none;" id="data_get">Получить данные</a>
<a href="jаvascript:void();" style="float:right;padding-right:10px;display:none;" id="data_del">Удалить запись</a>Все!
Загрузка не требуется!
- Версия DLE: 10.0 - 10.2
- Кодировка: utf-8, win-1251
- Категория: Хаки
- Автор: rocksmart
- Источник:
предыдущая: Выводим количество новых ПС в профиле userinfo.tpl
следующая: Псевдо AJAX формы и отображение ошибок без перезагрузки страницы
Похожие хаки
Минимальная длина комментария - 10 знаков, комментарии могут модерироваться!





 Топ новость, появляется в специальном блоке в табах на главной странице.
Топ новость, появляется в специальном блоке в табах на главной странице. VIP новость, появляется в блоке в правой колонке на главной странице и категориях.
VIP новость, появляется в блоке в правой колонке на главной странице и категориях. Поднять новость, проднимает вашу новость в начало всех новостей в категории.
Поднять новость, проднимает вашу новость в начало всех новостей в категории. Выделить новость, выделяет новость другим цветом, блок рейтинга и добовляет иконку.
Выделить новость, выделяет новость другим цветом, блок рейтинга и добовляет иконку.