LifeStyle для DLE 14.0
- Описание
- Загрузки
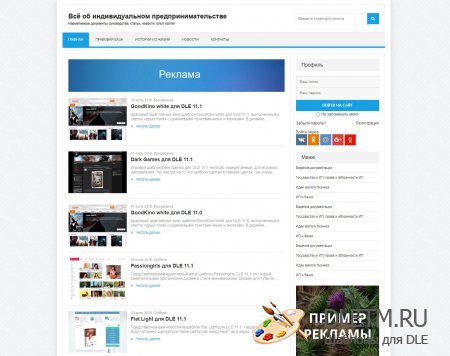
Представляем отличный адаптивный блоговый шаблон LifeStyle для DLE 14.0 был разработан чтобы в шикарном исполнении который не оставит вас равнодушным к нему. Дизайн выполнен в светлых тонах качественная верстка чистый ровный код, загрузка происходит быстро на разных устройства и браузерах. В шаблоне имеется верхнее выпадающее меню что является очередным плюсом, еще можно легко сменить сайдбар на другую сторону, еще встроен скрипт masonry что позволит вам легко выстраивать новости в виде красивой мозаики. и был адаптирован нами под актуальную версию на сегодня dle 14.0.
- Версия DLE: 14.0 - 14.2
- Кодировка: utf-8
- Категория: Блоговые / Шаблоны для DLE 14.0 - 14.2
- Автор шаблона: неизвестно
- Тип шаблона: оригинал
- Цвет шаблона: светлый
- Дополнительные поля: не используются
- Кроссбраузерность: IE, Opera, Mozilla, Google Chrome, Safari, мобильные устройства
- Комплектация: шаблон, инструкция
- Подсказка: шаблоны версии 14.0 подходят к версии 14.1, 14.2 и наоборот ( У них нет отличий! )
предыдущая: MyBlog для DLE 14.0
следующая: Bloggy для DLE 14.0
Похожие шаблоны
Минимальная длина комментария - 10 знаков, комментарии могут модерироваться!












 Топ новость, появляется в специальном блоке в табах на главной странице.
Топ новость, появляется в специальном блоке в табах на главной странице. VIP новость, появляется в блоке в правой колонке на главной странице и категориях.
VIP новость, появляется в блоке в правой колонке на главной странице и категориях. Поднять новость, проднимает вашу новость в начало всех новостей в категории.
Поднять новость, проднимает вашу новость в начало всех новостей в категории. Выделить новость, выделяет новость другим цветом, блок рейтинга и добовляет иконку.
Выделить новость, выделяет новость другим цветом, блок рейтинга и добовляет иконку.